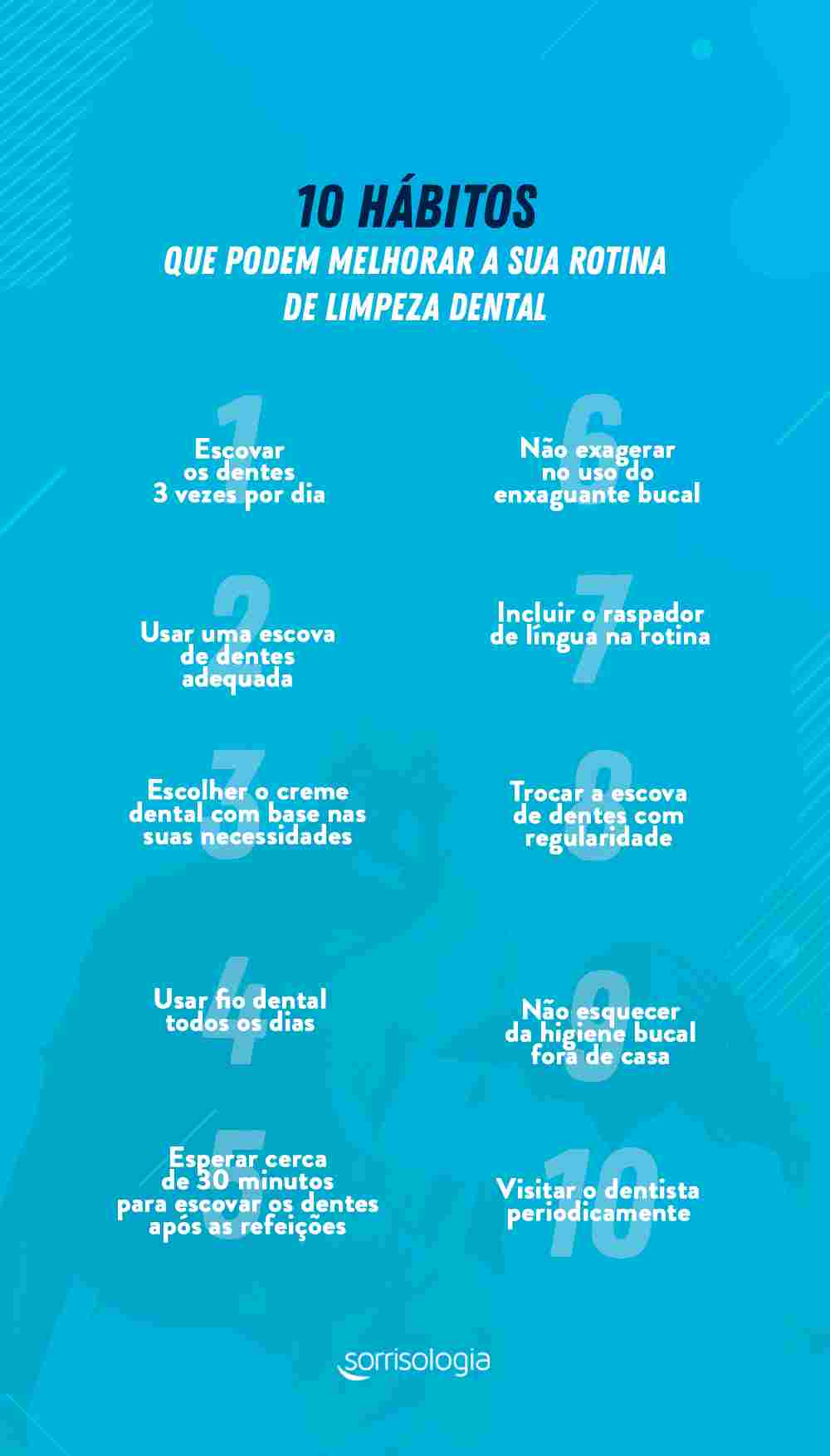
A limpeza dental é o hábito mais importante para manter a sua saúde bucal em dia. Além de evitar o surgimento de mau hálito, o cuidado é necessário para prevenir o acúmulo de placa bacteriana e tártaro - que favorecem doenças bucais, como gengivite e cárie. Embora a limpeza dos dentes feita em casa seja bastante eficaz, também é preciso investir no procedimento feito em consultório. Dessa forma, é possível se certificar de que os dentes estejam 100% higienizados e garantir a saúde do seu sorriso.